nvm (node vesion manger) 설치
https://github.com/coreybutler/nvm-windows/releases
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com

설치 후 동의하고 next만 하면 끝
cmd 관리자 권한 실행
cmd 검색 > 관리자 권한으로 실행 클릭


설치 되어 있는지 확인
nvm ls
nvm list

원격서버에 설치 가능한 리스트
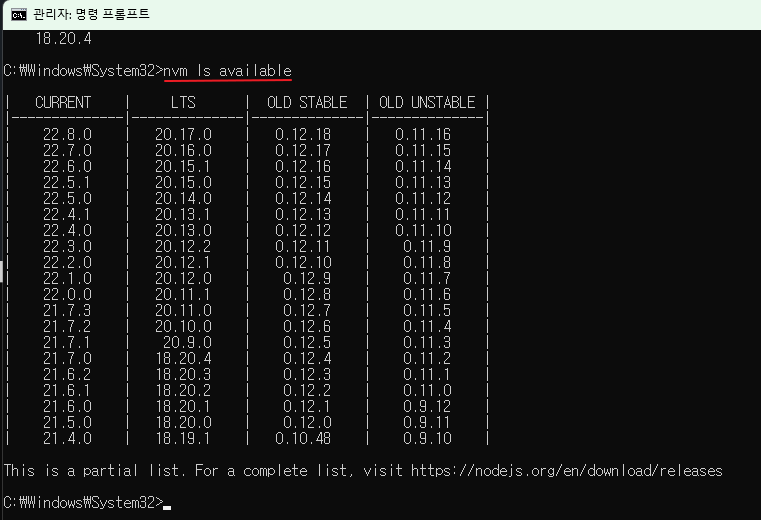
nvm ls available
- 노드js 버전은 엄청 많다
- 항상 설치할 떄는 LTS 로 설치하는 것이 좋다
- LTS (Long Term Support) : 장기 지원되는 버전 의미, 일반 버전과 달리 안정성에 중점을 둔 버전
노드 설치
nvm install 버전
노드 버전 설치 확인

- 만약 회사에서 18버전 유지보수 하라고 하면 18버전 추가적으로 설치 해야된다.


버전 사용
설치된 버전 사용할 때 use 라는 명령어 사용한다.
사용할 버전은 앞에 * 붙혀 있다
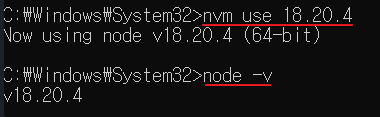
nvm use 버전
사용 버전 확인

만약 18 버전으로 바꿔야 할때

vscode
상단 메뉴바 View 클릭 > Terminal 클릭

powershell 써도 되는데 호환성 떨어진다.

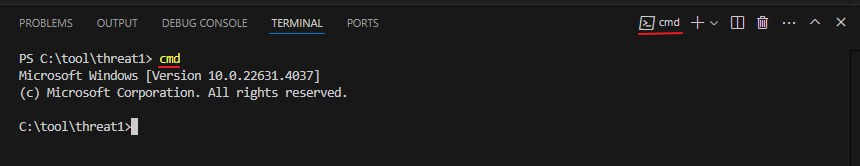
커맨드 창으로 바꾸기

powershell 에서 cmd 바꾸고 싶으면 cmd라고 치면 된다.

node js 실행
node 파일명.js

cls (화면 clear 명령어)

npm
스프링 메이븐 같이 모듈 관리하는 명령어

npx
설치 안되있는것을 설치하게 하는 명령어
CRA (Creat-react-app) : 개발환경 간단히 구축 ,페이스북에서 만들어졌다
npx create-react-app [폴더명]
디폴트 입력이 yes 라서 엔터 치면된다.
리액트 필요한자료를 설치한다.
- 설치 완료되면 freact 이동해서 npm start 타이핑 하라는 문구가 나온다


- node-modules : 필요한 라이브러리 모음집이라고 생각하면된다

- package-lock.json : 내가 어떤 버전 쓰는지 정확히 알려주는 파일
- 배포할 때 같이 배포한다. 왜냐면 사용자가 사용할때 배포한 버전이랑 다르면 대참사

- package.json : pom.xml 비슷하다
- 직접 수정하지 않는다. ⇒ npm 명령으로 수정

cd freact 타이핑 하기
cd freact
npm start 명령어
- package.json 안에 있는 scripts 안에 있는 start 실행한다

- 처음에 구동하는 데 시간이 걸린다.

start 성공 화면


리액트는 싱글페이지 추구한다.
index.js : 처음 자동으로 실행하는 자바스크립트 파일이다.

JSX
- JavaScript를 확장한 문법


