다음 우편번호 서비스의 장점
- Key 발급 필요 x
- 기업, 상업용이든 뭐든 무조건 무료로 사용 가능
- 행정안전부에서 제공하는 주소 DB를 직접 업데이트
<p>
<input type="text" name="postNum" id="postNum" readonly placeholder="우편번호">
<button type="button" id="btnPost"> 우편번호 검색</button>
</p>
<p>
<input type="text" name="empAddress2" id="empAddress2" placeholder="직원상세주소"><script src="https://ssl.daumcdn.net/dmaps/map_js_init/postcode.v2.js"></script>script cdn방식으로 daum 객체 생성 할 수 있다.


원본
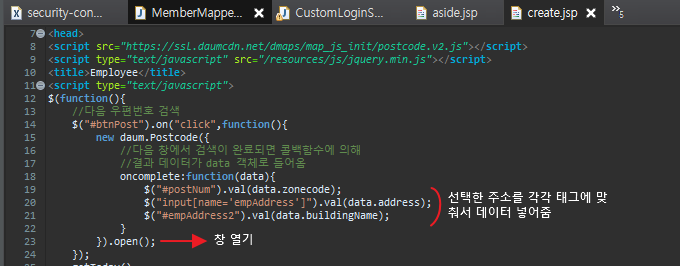
<script src="https://ssl.daumcdn.net/dmaps/map_js_init/postcode.v2.js"></script>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<title>Employee</title>
<script type="text/javascript">
$(function(){
//다음 우편번호 검색
$("#btnPost").on("click",function(){
new daum.Postcode({
//다음 창에서 검색이 완료되면 콜백함수에 의해
//결과 데이터가 data 객체로 들어옴
oncomplete:function(data){
$("#postNum").val(data.zonecode);
$("input[name='empAddress']").val(data.address);
$("#empAddress2").val(data.buildingName);
}
}).open();
});'JavaScript' 카테고리의 다른 글
| sweetalert2 (0) | 2024.05.21 |
|---|---|
| 모달 이용해서 모달안에 데이터 넣기 (0) | 2024.05.21 |
| 배열 반복 (0) | 2024.05.11 |
| js 이용한 현재 시간 (0) | 2024.05.10 |
| js 이용한 오늘 날짜 출력 (0) | 2024.05.10 |
