id= lprodfile 태그가 변화가 있으면 handleImg() 호출
$("#lprodfile").on("change",handleImg)
handleImg(e) 함수
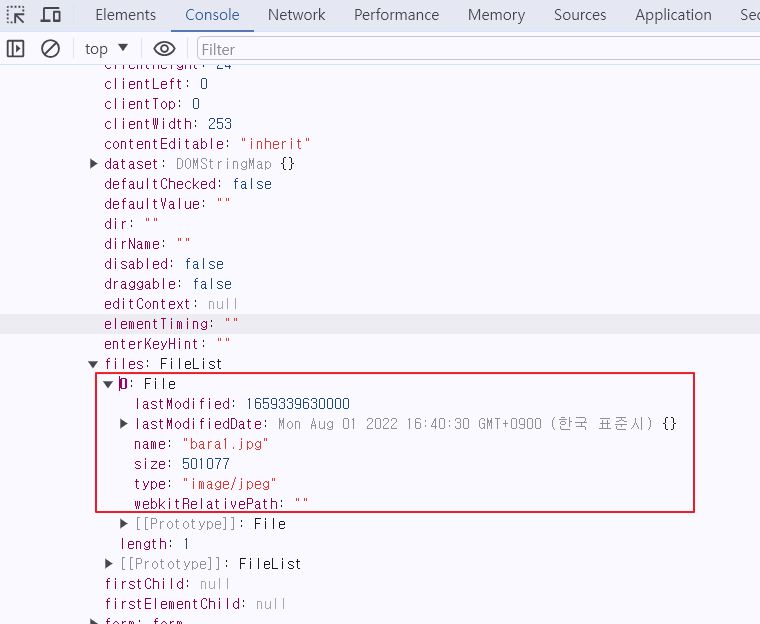
e : onchange 이벤트


이미지가 여러개가 있을 수 있으므로 이미지들을 각각 분리해서 배열로 만들기
let fileArr = Array.prototype.slice.call(files);
파일 타입의 배열반복
f: 배열 안에 들어 있는 각가의 이미지 파일 객체
fileArr.forEach(function(f){
//이미지 파일이 아닌 경우 이미지 미리보기 실패 처리(MIME타입)
if(!f.type.match("image.*")){
alert("이미지 확장자만 가능합니다.");
//함수 종료
return;
}
//이미지 객체를 읽을 자바스크립트의 reader 객체 생성
let reader = new FileReader();
$("#pImg").html("");
//e : reader가 이미지 객체를 읽는 이벤트
reader.onload = function(e){
//e.target : f(이미지 객체)
//e.target.result : reader가 이미지를 다 읽은 결과
let img_html = "<img src=\"" + e.target.result + "\" style='width:50%;' />";
//p 사이에 이미지가 렌더링되어 화면에 보임
$("#pImg").append(img_html);
}
//f : 이미지 파일 객체를 읽은 후 다음 이미지 파일(f)을 위해 초기화 함
reader.readAsDataURL(f);
});//end forEach원본
<body>
<form action="/replay/lpord/createAjax" method="post">
<p>상품분류 아이디 : <input type="number" id="lprodId" name="lprodId" placeholder="상품분류 아이디"></p>
<p>
상품분류 코드 : <input type="text" id="lprodGu" name="lprodGu" placeholder="상품분류 코드">
</p>
<p>상품분류 명 : <input type="text" name="lprodNm" id="lprodNm" placeholder="상품분류 명"></p>
<p>상품분류 사진 <input type="file" id="lprodfile" name="lprodfile"></p>
<div class="col-5 text-center d-flex align-items-center justify-content-center"
id="pImg"></div>
<p><input type="button" id="btnSubmit" value="등록"></p>
</form>
<script type="text/javascript">
$(function(){
$("#lprodfile").on("change",handleImg)
})//$function end
//e : onchange 이벤트
function handleImg(e){
let files = e.target.files;
let fileArr = Array.prototype.slice.call(files);
fileArr.forEach(function(f){
//이미지 파일이 아닌 경우 이미지 미리보기 실패 처리(MIME타입)
if(!f.type.match("image.*")){
alert("이미지 확장자만 가능합니다.");
//함수 종료
return;
}
let reader = new FileReader();
$("#pImg").html("");
reader.onload = function(e){
let img_html = "<img src=\"" + e.target.result + "\" style='width:50%;' />";
$("#pImg").append(img_html);
}
reader.readAsDataURL(f);
});//end forEach
}
</script>
</body>
</html>
'JavaScript > jQuery' 카테고리의 다른 글
| JQuery 값 꺼내기 (0) | 2024.04.08 |
|---|
